Background
The University Siglo 21 is the largest private university in Argentina. It is characterized by attending to the diversity of circumstances of the students, offering not only presencial courses but also other mixed and virtual modalities.
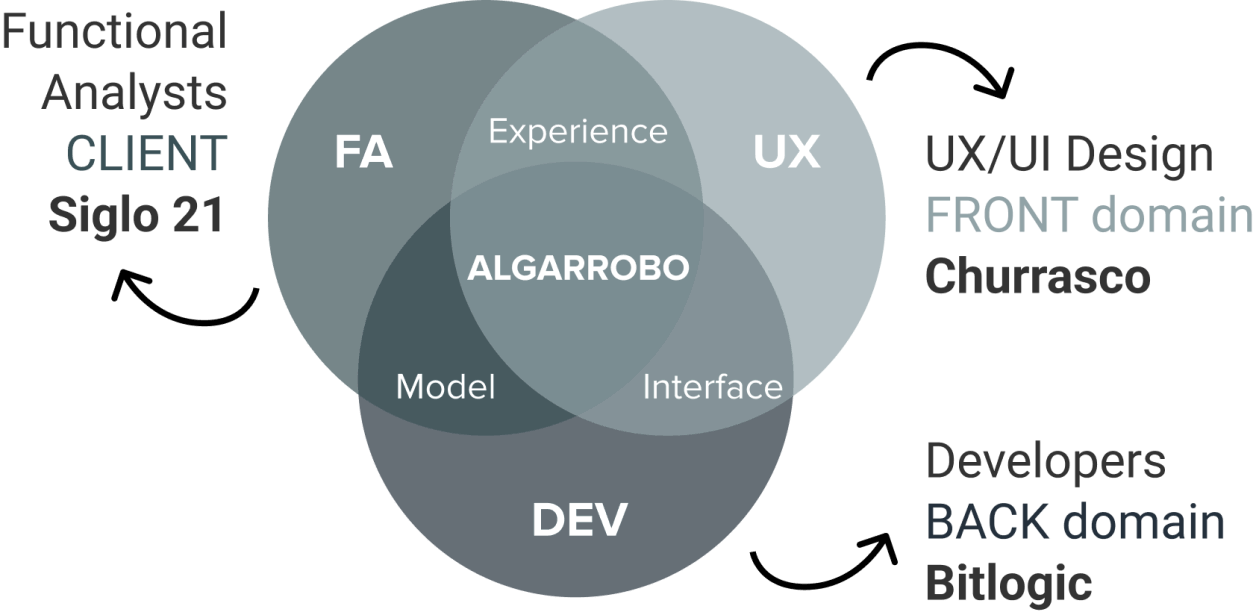
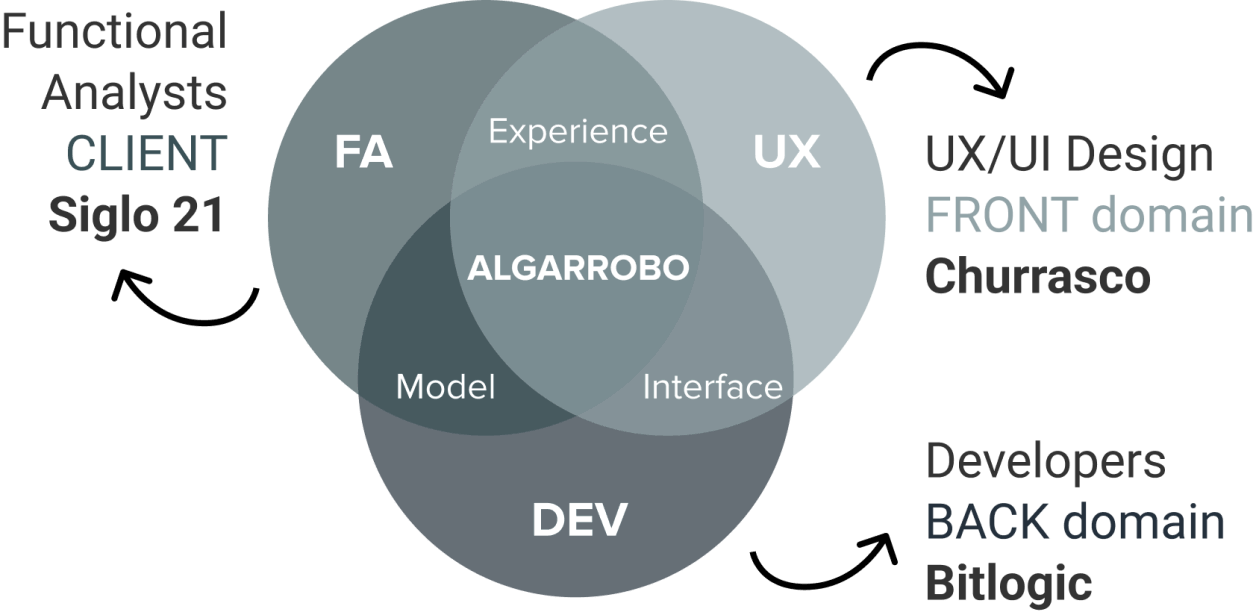
Being so large and offering a high degree of customization, it was necessary to ease its management, for which the Algarrobo project was launched, which seeks to create a new administration system taking advantage of the latest technologies.