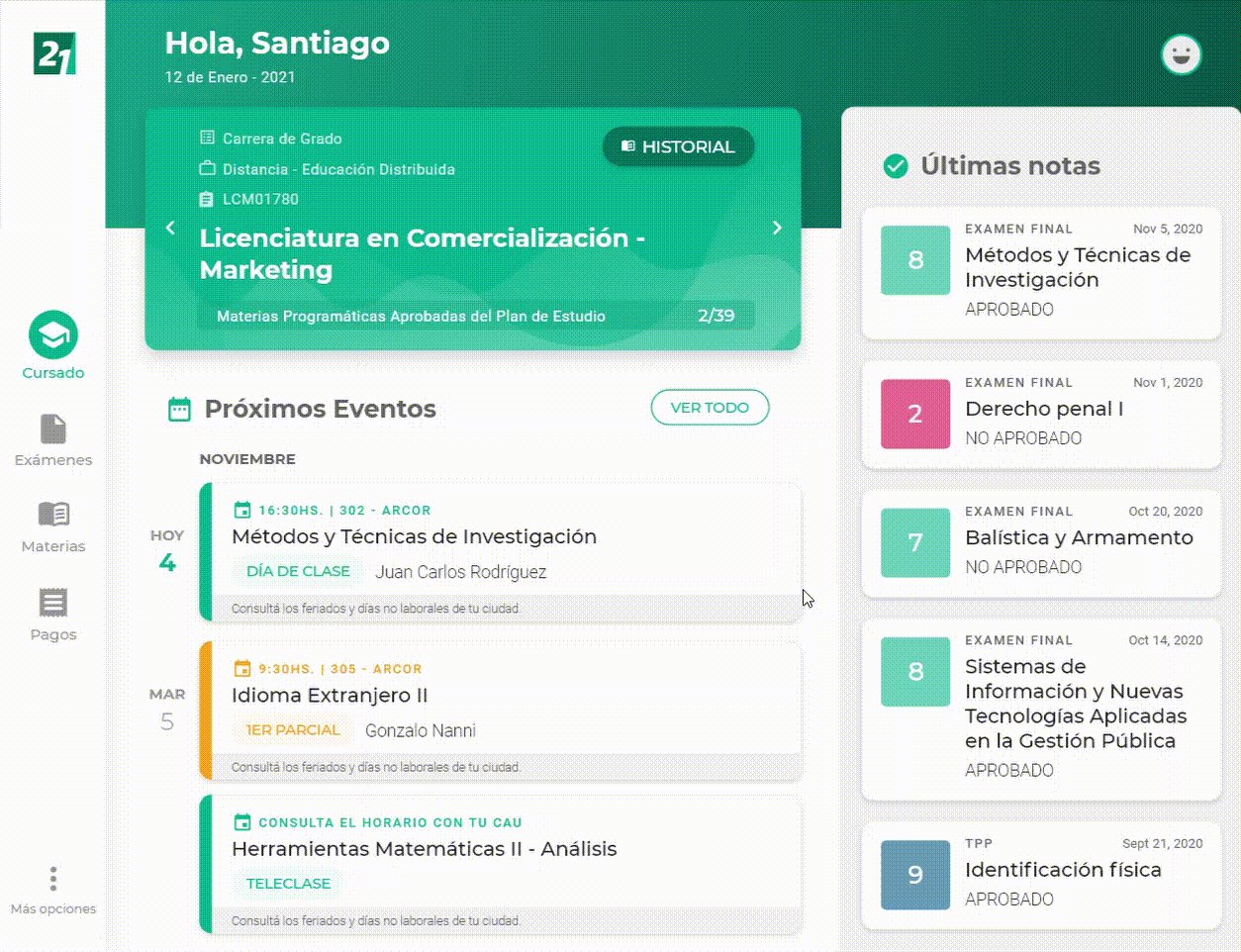
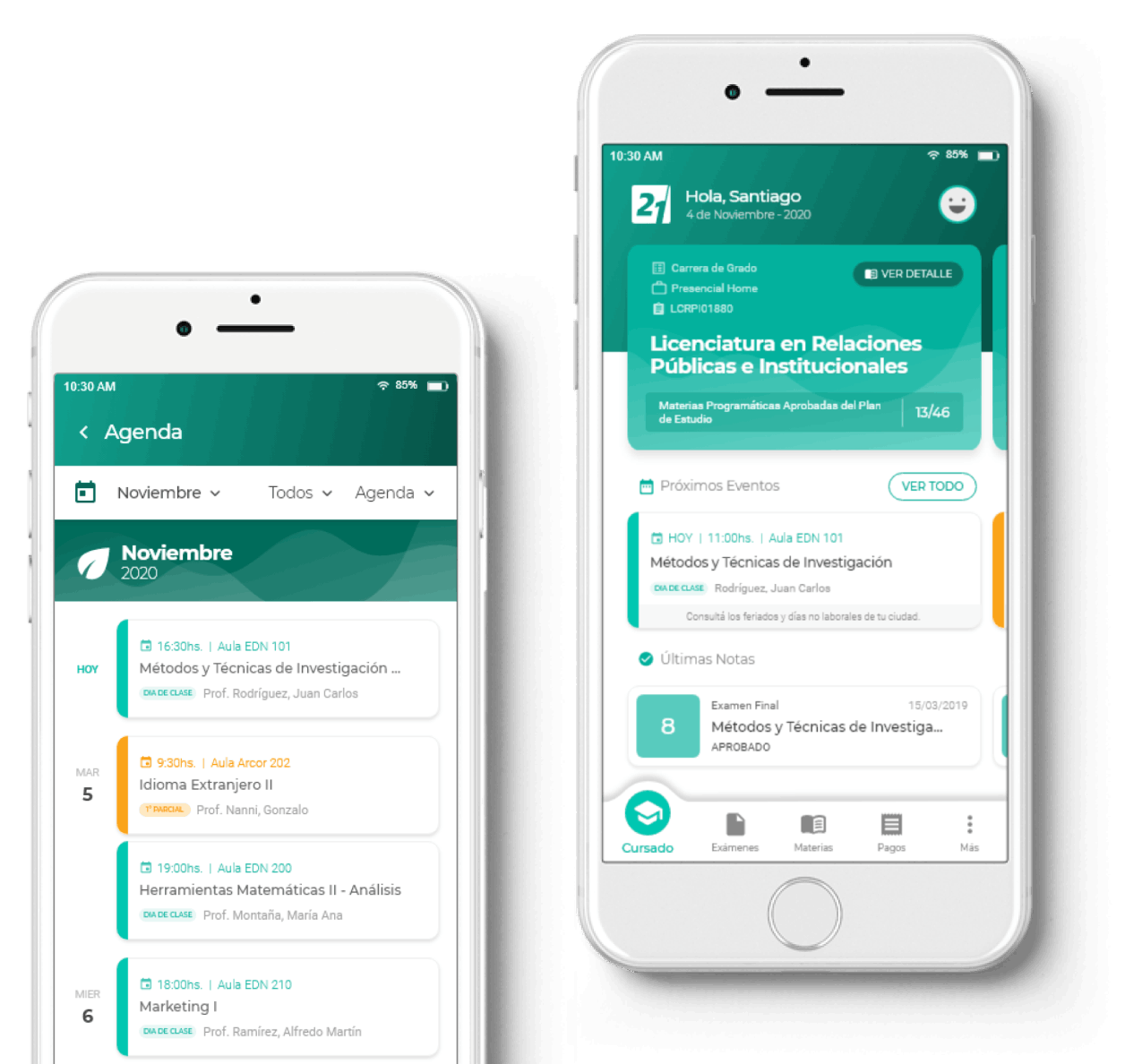
Home
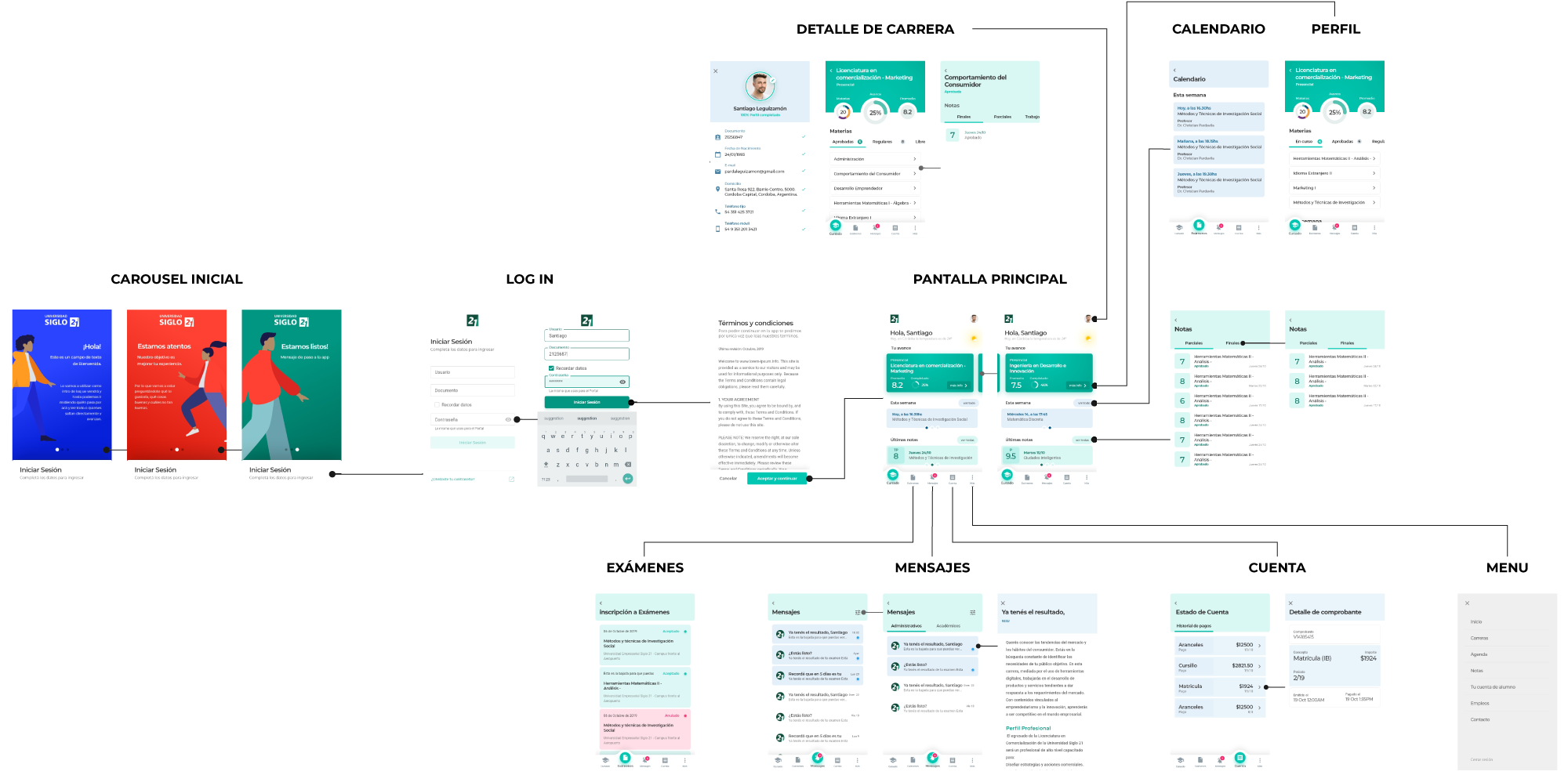
On the home screen, the student has a widget that contains the main information about his career, upcoming events such as lessons and exams, and the latest grades.
If the student is taking another career or courses, they can easily access it by swiping the main card.